Eine Website muss heute auch auf mobilen Endgeräten wie Smartphones oder Tablets gut aussehen. Das ist allerdings einfacher gesagt als getan. Tatsächlich ist die Darstellung und Bedienung von Websites auf mobilen Endgeräten eine knifflige Sache.
Worum geht es?
Eine Website, die auf herkömmlichen PCs und Notebooks gut aussieht, wird auf mobilen Endgeräten mit den wesentlich geringeren Bildschirmgrößen häufig fehlerhaft dargestellt. Der Grund: Auf den kleinen Bildschirmen mobiler Endgeräte steht, trotz wachsender Bildschirmauflösungen, einfach nicht so viel Platz zur Verfügung, um eine Website darzustellen. Gleichzeitig ist auch die Bedienung einer nicht für mobile Endgeräte optimierten Website auf mobilen Endgeräten oft schwierig. Die Konsequenz: Sie müssen Ihre Website für mobile Endgeräte optimieren.
Moment, denken Sie jetzt vielleicht. Was soll ich machen? Meine Website für mobile Endgeräte optimieren? Ist das denn wirklich notwendig? Es gibt doch schon so viele andere Dinge, auf die ich achten muss! Ja – Sie haben recht. Auch viele andere Dinge sind wichtig. Die Optimierung Ihrer Website für mobile Endgeräte ist heute aber erfolgskritisch! Denn: Immer mehr Menschen gehen mobil ins Internet. Laut StatCounter entfielen im Januar 2014 weltweit rund 22,4 % aller Websiteaufrufe auf mobile Geräte. Im 2015 waren es durchschnittlich bereits rund 38 %. Zwar stehen diese Zahlen für den weltweiten Durchschnitt und der Anteil der mobilen Zugriffe auf Websites ist in Europa etwas geringer. Aber die Anzahl mobiler Zugriffe auf Websites steigt, einhergehend mit der immer leistungsfähiger werdenden Hardware, kontinuierlich an.

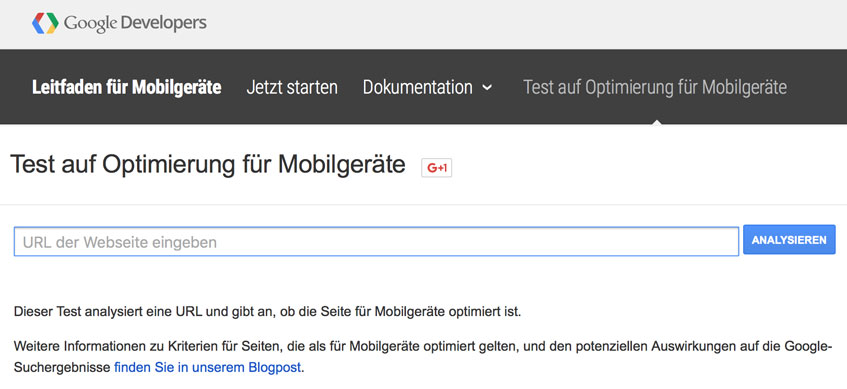
Abbildung 1: Der Google Mobile-Friendly-Test.
Um es also auf den Punkt zu bringen und auch damit da keinerlei Missverständnisse entstehen. Wenn Sie Ihre Website nicht für die Darstellung auf mobilen Endgeräten optimieren, dann kann das über kurz oder lang der Tod Ihrer Website sein.
Wollen Sie dieses Risiko eingehen?
Mobilfreundliche Websites und Suchmaschinen
Auch Suchmaschinen schlagen übrigens mit aller Kraft in genau diese Kerbe. Google beispielsweise berücksichtigt seit April 2015 für mobile Endgeräte optimierte Websites stärker bei der Berechnung von Suchmaschinenergebnissen. Das heißt: Ist Ihre Website nicht für mobile Endgeräte optimiert, werden Ihre Chancen schlechter, in Suchmaschinen gefunden zu werden. Zumindest wenn Nutzer mobile Endgeräte nutzen.
Kriterien
Google stellt Ihnen sogar einen Mobile-Friendly-Test zur Verfügung. Dort können Sie die Internetadresse Ihrer Website eingeben (vgl. Abbildung 1) und analysieren lassen, inwieweit Google Ihre Website als mobilfreundlich (englisch: mobile-friendly) beurteilt.
Kriterien die Google prüft – und die Ihnen Anhaltspunkte für die Mobilfreundlichkeit Ihrer Website geben können – sind:
- Texte müssen auf mobilen Endgeräten ohne Zoomen gut lesbar sein. Das heißt, dass der Zeilenabstand auf mobilen Endgeräten idealerweise vergrößert ist. Zudem soll die Mindestschriftgröße 16 Punkte betragen.
- Die Nutzung einer Website auf mobilen Endgeräten sollte kein horizontales Scrollen erfordern. Vertikales Scrollen ist dagegen OK.
- Links und Interaktionselemente (wie z. B. Buttons) müssen auf mobilen Endgeräten, die ja per Touchscreen mit dem Finger bedient werden, gut und einfach nutzbar sein. Konkret bedeutet das, dass Links und Interaktionselemente mindestens 48 Pixel hoch oder lang sein sollten.
- Die interne Verlinkung der mobilen Website muss in sich abgeschlossen sein. Das bedeutet: Von der für die Darstellung auf mobilen Endgeräten vorgesehenen Website dürfen keine Links auf die reguläre Website (die z. B. unter einer anderen Adresse erreichbar ist) verweisen.
- Die Darstellung einer Website auf mobilen Endgeräten muss gute Ladezeiten aufweisen. Als Faustregel gilt: Nach 1 Sekunde muss ein Nutzer den ersten Teil der Website vollständig angezeigt bekommen.
- Für die Programmierung der Website sollten nur Technologien eingesetzt werden, die auch von mobilen Endgeräten unterstützt werden. Adobe Flash sollte beispielsweise nicht eingesetzt werden (auf Adobe Flash sollten Sie am Besten grundsätzlich verzichten!).
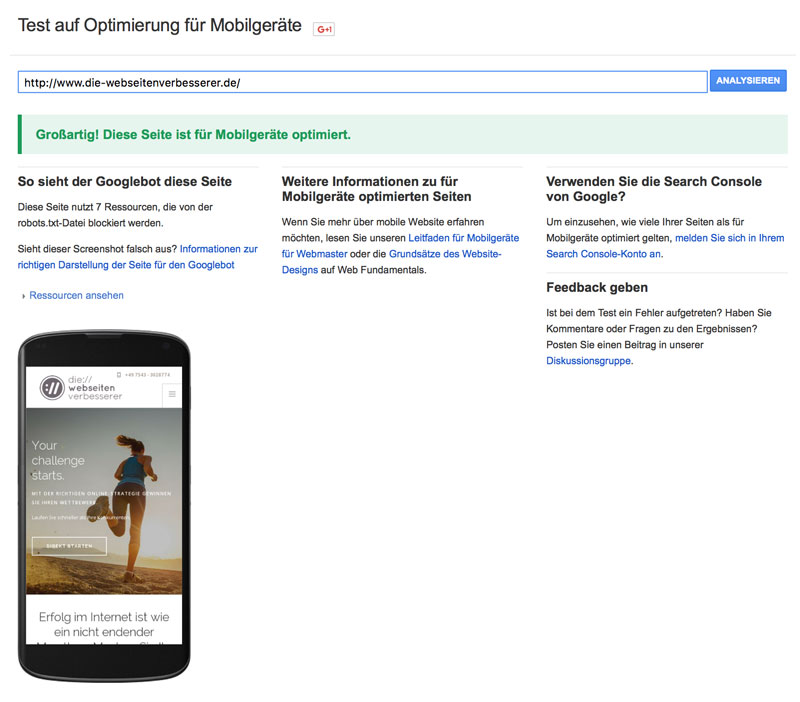
Der von Google durchgeführte Test setzt übrigens voraus, dass Google die Darstellung einer Website auf mobilen Endgeräten nachvollziehen kann. Dazu ist es erforderlich dass Google nicht nur Zugriff auf den HTML-Quellcode erhält, sondern auf sämtliche Dateien, die zu Ihrer Website gehören (z. B. auf JavaScript-Dateien oder Bilddateien).

Abbildung 2: Unsere Website www.die-webseitenverbesserer.de ist mobile-friendly.
Weitere Informationen
Viele weitere Informationen dazu, wie Sie Ihren Webauftritt zu einem erfolgreichen Webauftritt machen, können Sie in unserem im Rheinwerk Verlag erschienenen Buch „Der erfolgreiche Webauftritt – Kunden gewinnen und binden“ nachlesen. Das Buch kann direkt beim Rheinwerk-Verlag als E-Book und als Buch (359 Seiten, broschiert) einfach und bequem bestellt werden. Natürlich können Sie das Buch auch bei Amazon und in anderen Onlineshops bestellen. Viele weitere Informationen rund um das Thema Online-Marketing gibt es schon jetzt hier im Blog.
Weitere Themen
in unserem Blog

Unser Themen-Blog rund um das Thema "Digitalisierung und Digitale Transformation“
Die Digitalisierung überrennt Gesellschaft, Unternehmen und jeden Einzelnen von uns mit unvorstellbarer Dynamik und Wucht. Während manche Auswirkungen in unserem Alltag sichtbar und spürbar sind, bleibt vieles andere vage und im Verborgenen. Das Bild eines Eisbergs beschreibt diese Situation treffend. Wir sehen v. a. das, was über der Wasseroberfläche zu erkennen ist. Das jedoch, was unterhalb des Wasserspiegels verbleibt, ist weitestgehend unbekanntes Land. Dieses unbekannte Land greift das Blog „Ereignishorizont Digitalisierung“ auf. Es geht um Neuland-Missverständnisse, Gar-Nicht-So-Weit-Weg-Zukunftsfantasien und What-the-Fuck-Momente. Sicher selektiv. Immer auch subjektiv! Besondere Zielgruppe sind Entscheider und Gestalter der Digitalisierung und Digitalen Transformation.
Zum Blog